Toggle navigation
首页
产品中心
全新RDIF.vNext低代码框架
镇店
.NET C/S开发框架
.NET Web敏捷开发框架
.NET 快速开发框架(全新EasyUI版本)
.NET 代码生成器
.NET WebAPI服务端开发框架
客户案例
付款方式
技术文章
文档中心
下载
关于
首页
技术文章
前端技术
正文
原创
2023-06-20
浏览 (
8568
)
【保姆级教程】Vue项目调试技巧
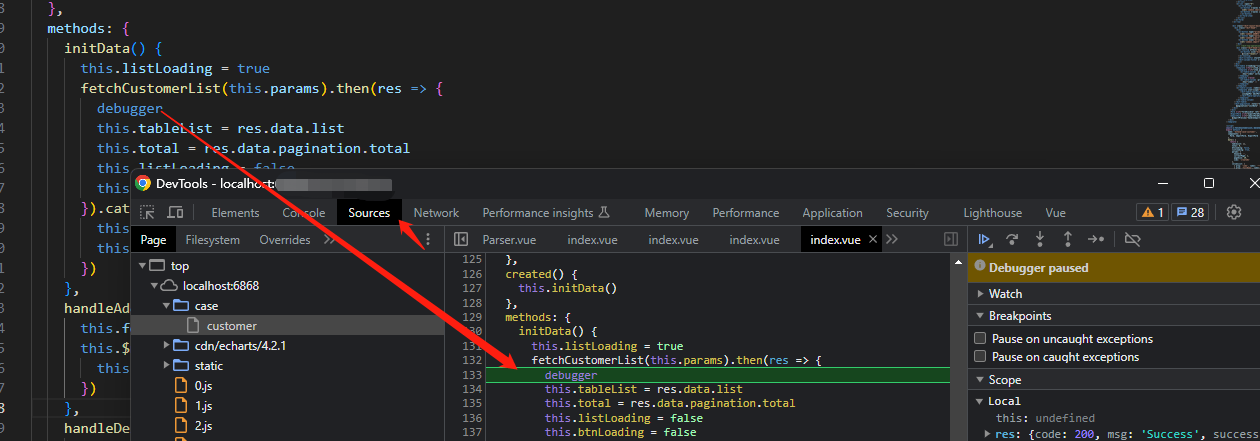
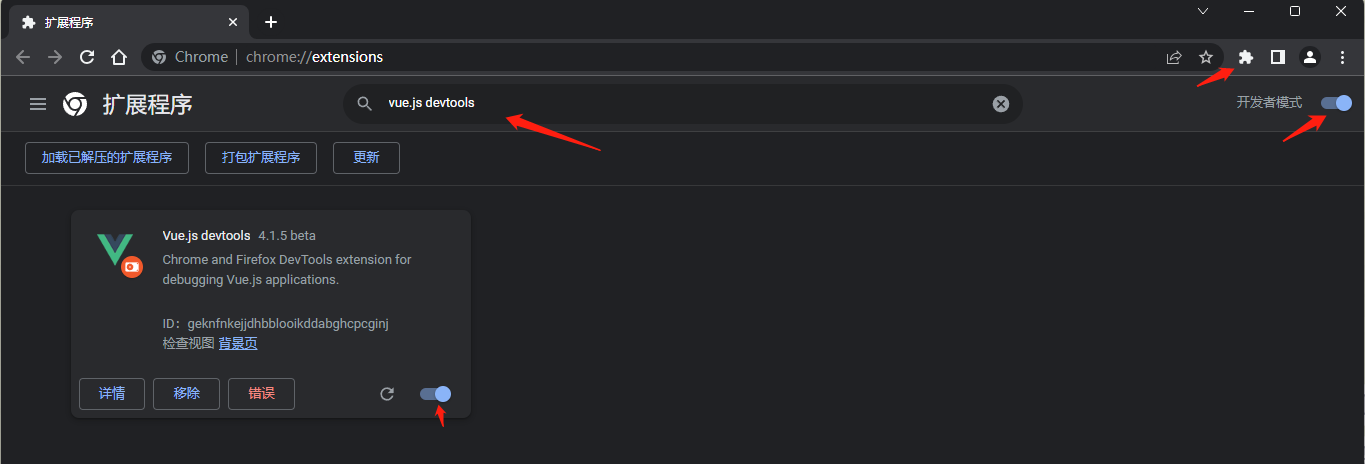
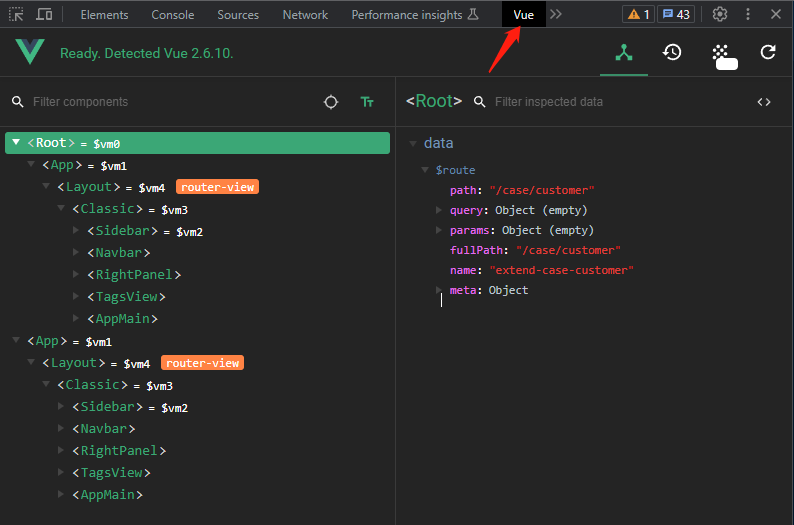
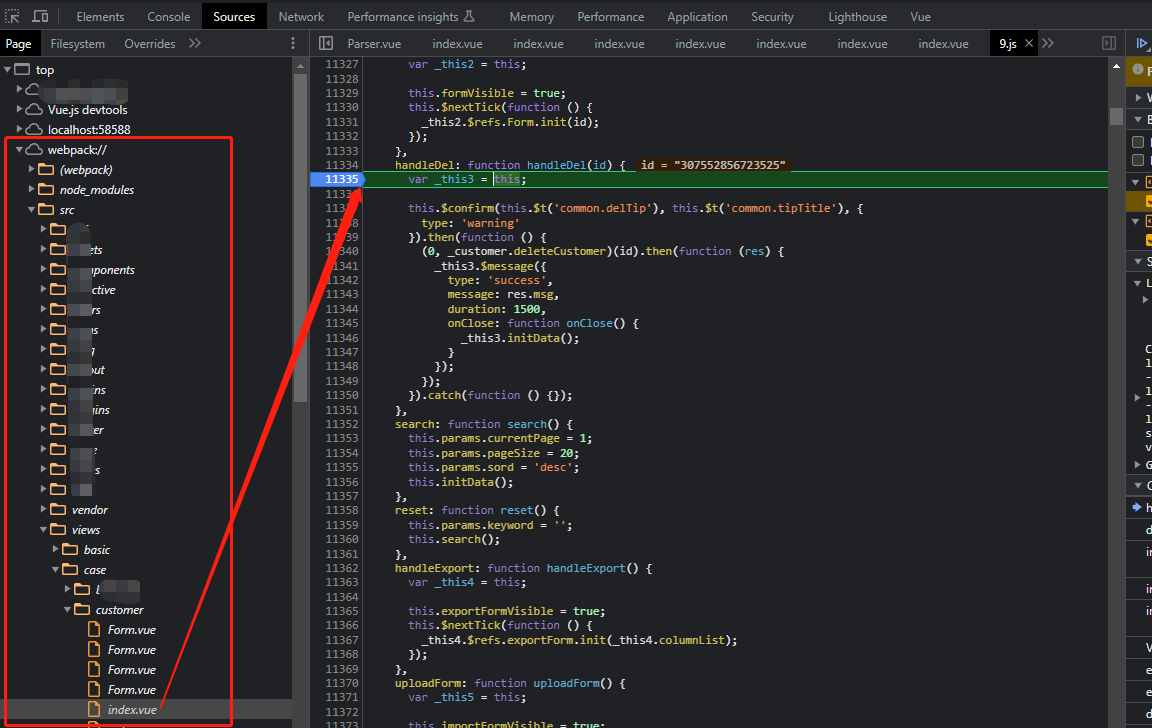
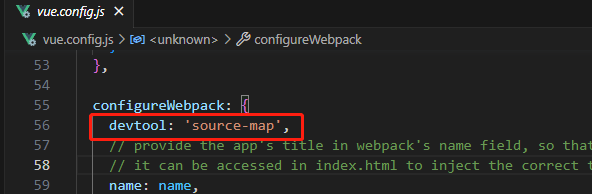
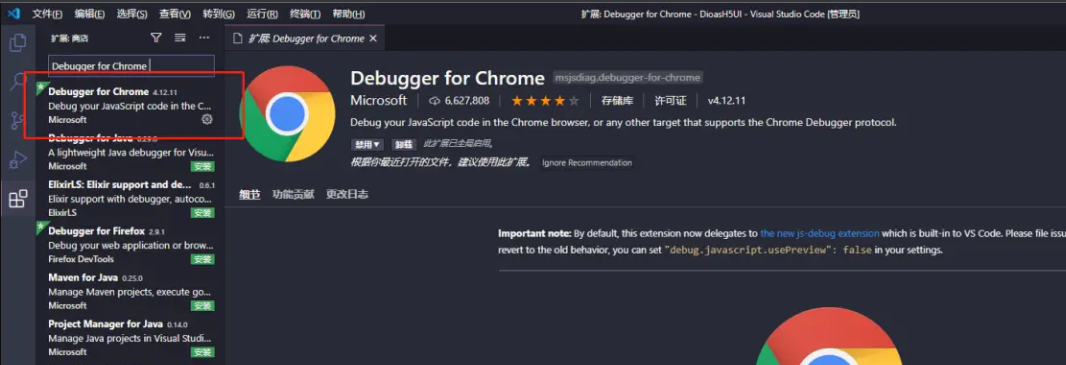
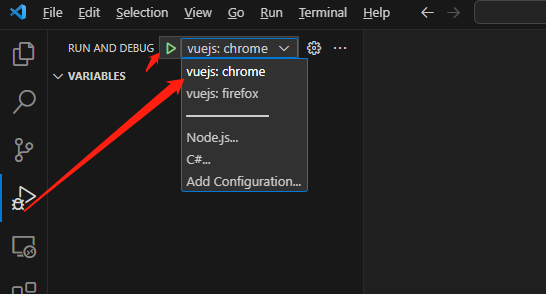
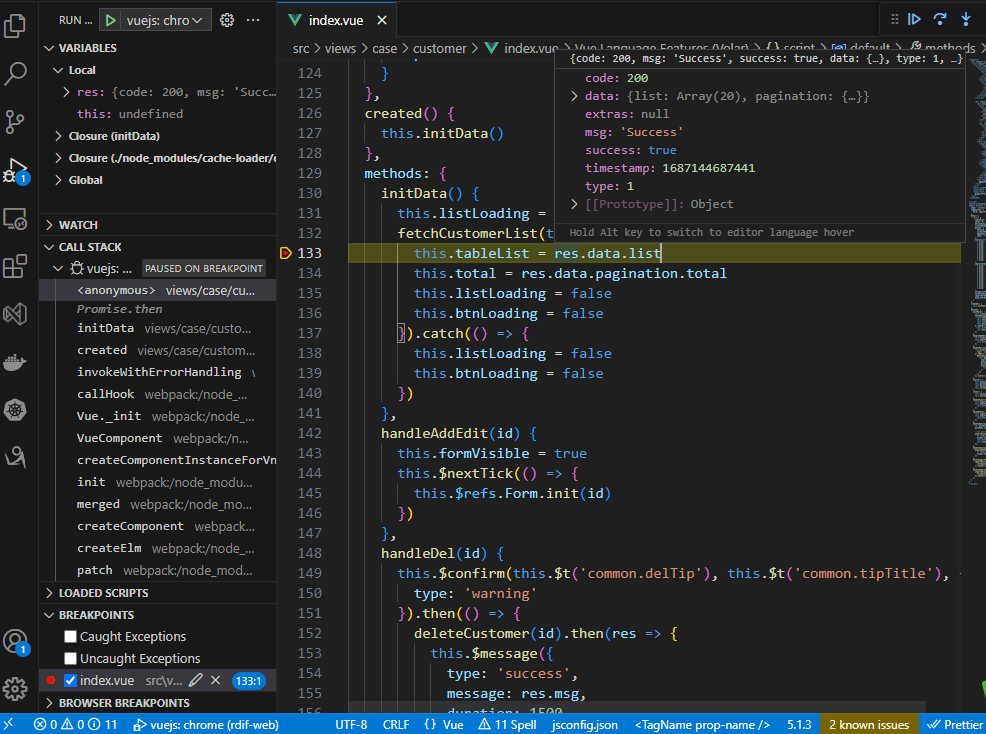
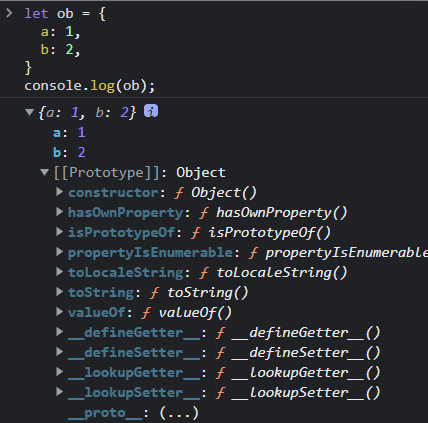
## 前言 在`Vue`项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓`Vue`项目调试技巧至关重要,debug是必备技能。 同后台项目开发一样,可以在`JS`实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。 本文主要讲解针对`Vue`项目进行调试的 3 种方法:`debugger`、`Vue.js devtools`、vs code插件。 ## 调试方法 ### 1、debugger `debugger`是浏览器提供的调试语句,其主要是通过停止`JS`的执行,相当于设置断点。它的使用方法很简单, 只需要在我们的`JS`语句中, 插入一行`debugger;` 即可。 在`JS`代码编写的过程中,我们都会通过浏览器的调试模式(`F12`)来检查代码逻辑是否正确,大多数我们都是通过设置断点来进行调试。 应用`debugger`调试`Vue`项目,需要在项目中需要的位置写`debugger`,项目运行后,打开浏览器按`F12`,在`chrome sources`页签中就会直接进入断点,至此就可以可以进行单步、跳步调试。  ### 2、Vue.js devtools 该调试工具为针对 Chrome 浏览器而设计的开源调试工具,可以自行将该项目下载下来然后编译,并将生成后的`chrome`插件安装至`chrome`中,步骤如下:找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的`shells>chorme`文件夹直接拖到页面中,完成安装。也可以通过流程扩展直接安装,如下图所示。  然后运行本地项目用谷歌浏览器打开就可以调试了,如下图所示。  我们通过vue.js devtools配合在浏览器中展示源代码(Sources标签页)打断点,来调试非常也是非常方便,如下图所示。这是我用的比较多的调试方法。这种方法是基于 source-map 的,依赖于浏览器中和源码的一个**映射**,通过映射来找到**源文件**  上面的方式要使用需要在前端项目的vue.config.js添加如下内容即可。  ```js module.exports = { configureWebpack: { devtool: 'source-map' } } ``` 参考:[在浏览器中展示源代码](https://v2.cn.vuejs.org/v2/cookbook/debugging-in-vscode.html#在浏览器中展示源代码) ### 3、vs code 插件 Debugger for Chrome > 这种方式打断点最方便,但是不能配合`vue.js devtools` **在vs code中下载插件:Debugger for Chrome**  安装插件后,在vs左侧会出现一个蜘蛛图标,如下图所示。  点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图,然后点击那个齿轮图标来配置一个 `launch.json` 的文件,选择 **Chrome/Firefox:Launch** 环境。然后将生成的 `launch.json` 的内容替换成为相应的配置: ``` { "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } }, { "type": "firefox", "request": "launch", "name": "vuejs: firefox", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }] } ] } ``` 启动调试,在需要设置断点的页面设置一个断点,即可断点调试,如下图所示。  这种方式是使用 vscode 提供的调试工具调试, vscode 的调试工具还是比较全面的,基本的逐行调试,查看变量值(watch) 什么的都有,而且它的使用让我感觉像是在调试后端代码,不过`Debugger for Chrome` 的缺点也很明显,并不能及时复现 BUG, 因为它的调试是重新打开一个 Chrome Tab 页,相当于重启,而重启以后很多`调试的环境`已经是不存在了,失去了调试的可能。当然随着工具的不断提升,这些问题都会慢慢被完善。 ### 4、其他方式 平时开发中还可以使用辅助语句如:console.log(),把这个写在代码中,使用chrome,运行到这一行,会直接在结果显示在浏览器控制台上。 类似 console 这种打印信息的调试方法,几乎每种语言都有,而 JS 也是非常多人在使用,而且也很方便,需要调试的地方就去插入`console`类的输出语句就可以打印相关的信息,还可以根据不同类型的调试输出不同颜色,不同类型的提示,比如 `console.log`, `console.error`, `console.info`...我基本只用`console.log`, 其具体使用方式如下 ``` function getData() { // ... const data = console.log(data); //...; } ``` 简单的输出你**需要**的信息,比如你想知道接口返回的数据是什么?有没有返回正确的数据?当发现渲染错误的时候我可能就会去打印一下,其实这种调试思路有点像黑盒测试,不用去管内部实现,就是看用户输入得到的输出是什么  `console` 调试还有一个优点就是,打印的数据具有**完整的数据结构**,类似对象,数组之类的值,可以清晰的看到它的数据结构,像 JS 这种具有复杂引用的语言,可以查看它的原型链,即使是 vue 负责项目的开发中也能帮助我们进一步分析输出,这也是浏览器提供给我们的便利。  以上介绍的几种方式,最推荐使用的是vue的chrome插件来进行调试(方式二) ## 参考资料 vue-devtools:[https://devtools.vuejs.org/](https://devtools.vuejs.org/) 在 VS Code 中调试:[https://v2.cn.vuejs.org/v2/cookbook/debugging-in-vscode.html](https://v2.cn.vuejs.org/v2/cookbook/debugging-in-vscode.html) Vue2.x 组件通信方式:[http://www.guosisoft.com/article/detail/411234710110277](http://www.guosisoft.com/article/detail/411234710110277) Vue 前端开发团队风格指南(史上最全):[http://www.guosisoft.com/article/detail/415491255230533](http://www.guosisoft.com/article/detail/415491255230533) ## 结语 如果本文对你有一点点帮助,点个赞支持一下吧,你的每一个【赞】都是我创作的最大动力 ^_^ 更多技术文章请往:[http://www.guosisoft.com/article](http://www.guosisoft.com/article),大家一起共同交流和进步呀 ----- 一路走来数个年头,感谢RDIF框架的支持者与使用者,大家可以通过下面的地址了解详情。 官方网站:[http://www.guosisoft.com/](http://www.guosisoft.com/) [http://www.rdiframework.net/](http://www.rdiframework.net/) 特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏! **国思RDIF低代码快速开发框架**由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用! 欢迎关注国思RDI低代码快速开发框架官方公众微信(微信号:guosisoft),及时了解最新动态。 使用微信扫描二维码立即关注 
正文到此结束
本文标签:
挨踢业界
Web前端
版权声明:
本站原创文章,由
guosisoft.com
发布,遵循
CC 4.0 by-sa
版权协议,转载请附上原文出处链接和本声明。
上一篇
Vue 前端开发团队风格指南(史上最全)
下一篇
VS依赖注入(DI)构造函数自动生成局部私有变量
热门推荐
{{article.title}}
热门指数:
浏览({{article.lookCount + 5000}})
相关文章
{{article.title}}
该篇文章的评论功能暂时被站长关闭
说给你听
本文目录
文章标签
RDIF.NET
其他
微信开发
.NET
消息交互
.NetCore
项目管理
常用工具
工作流
Web前端
数据库
挨踢业界
随机文章
RDIFramework.NET ━ .NET快速信息化系统开发框架钜献 V2.9 版本震撼发布
ORACLE常见问题一千问[701至800](不怕学不成、就怕心不诚!)
.NET快速信息化系统开发框架 V3.2 -> WinForm“组织机构管理”界面组织机构权限管理采用新的界面,操作权限按模块进行展示
git用.gitignore忽略指定文件
.NET快速信息化系统开发框架 V3.2->新增“行政区域管理”,同时大批量树采用异步加载
Visual Studio 2019 正式发布,重磅更新,支持live share
史上最全面的SignalR系列教程-目录汇总
团队项目开发"编码规范"之一:概述
[推荐]ORACLE PL/SQL编程之五:异常错误处理(知已知彼、百战不殆)
RDIFramework.NET框架基于Quartz.Net实现任务调度详解及效果展示
团队项目开发"编码规范"之二:代码外观
微信公众号开发C#系列-2、微信公众平台接入指南
[特别公告]RDIFramework.NET微信公众号迁移通知
Linux Docker Compose 部署.NET+Vue+MySQL+Redis+Nginx 完整记录(亲测无坑)
RDIFramework.NET ━ .NET快速信息化系统开发框架 ━ 工作流程组件WinForm业务平台
项目应如何启动?
后台界面设计之表单设计规范参考
史上最全面的SignalR系列教程-1、认识SignalR
微信公众号开发C#系列-3、搭建微信本地调试环境-借助花生壳实现内网穿透
RDIFramework.NET敏捷开发框架 ━ 工作流程组件Web业务平台
网站信息
文章总数:599 篇
标签总数:8 个
分类总数:8 个
留言数量:1385 条
在线人数:
89
人
运行天数:1321天
最后更新:2023-05-18
QQ:406590790
13005007127