Toggle navigation
首页
产品中心
全新RDIF.vNext低代码框架
镇店
.NET C/S开发框架
.NET Web敏捷开发框架
.NET 快速开发框架(全新EasyUI版本)
.NET 代码生成器
.NET WebAPI服务端开发框架
客户案例
付款方式
技术文章
文档中心
下载
关于
首页
技术文章
前端技术
正文
原创
2024-11-27
浏览 (
10174
)
一文搞懂flex(弹性盒布局)
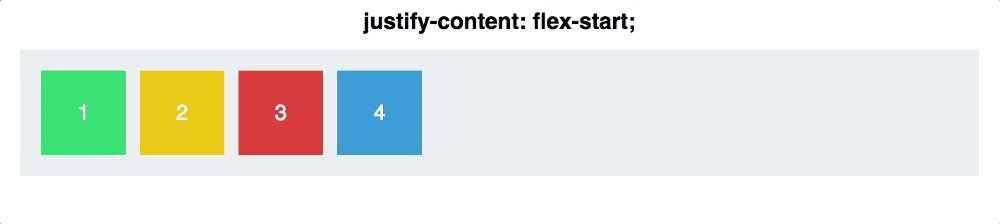
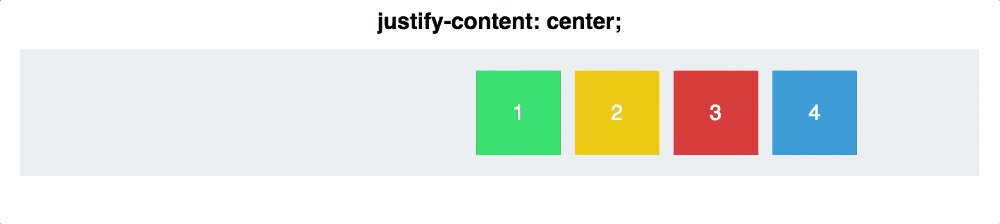
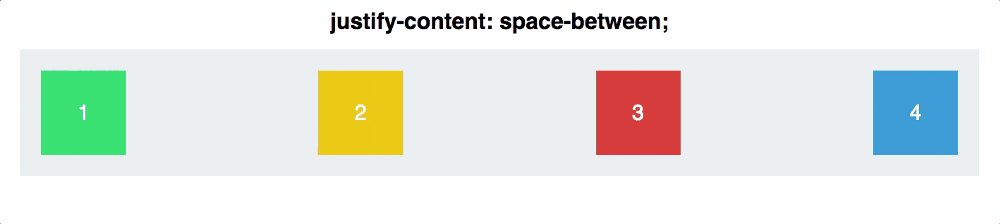
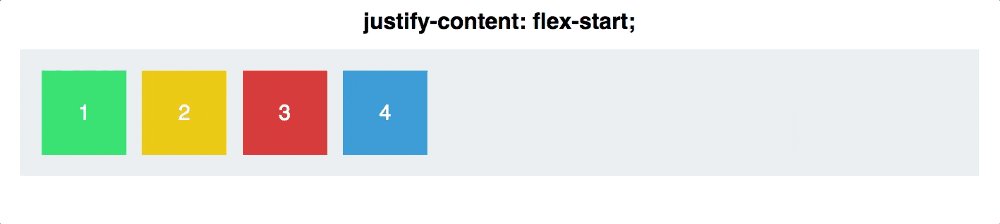
## 1、什么是弹性布局 Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。 她是一种现代的CSS布局方式,通过使用display: flex属性来创建一个弹性容器,可以自动适配各种设备的不同宽度,而不必依赖于传统的块状布局和浮动定位,并在其中使用灵活的盒子模型来进行元素的排列和定位。 在浏览器支持完美的环境中,选择使用弹性盒子的原因是你希望把一系列项目沿着同一方向布局。因为在放置元素过程中,你想控制元素在那个方向的维度,或者控制它们彼此之间的间距。弹性盒子就是为此设计的。 ## 2、弹性布局的特点 - 主轴与交叉轴:弹性容器具有主轴(main axis)和交叉轴(cross axis)。默认情况下,主轴是水平方向,交叉轴是垂直方向。 - 弹性容器:通过将父元素的display属性设置为flex或inline-flex来创建弹性容器。 - 子元素的弹性项目:弹性容器中的每个子元素都成为弹性项目。子元素可以指定各自在主轴和交叉轴上的大小、顺序以及对齐方式等。 - 主轴对齐:弹性项目可以在主轴上按照一定比例分配空间,也可以使用justify-content属性定义主轴的对齐方式。 - 交叉轴对齐:弹性项目可以在交叉轴上进行对齐,包括顶部对齐、底部对齐、居中对齐等,使用align-items属性定义交叉轴对齐方式。 - 换行与自动调整:可控制弹性项目是否换行,并且具备自动调整元素大小的能力。 - 弹性布局简化了网页布局的开发过程,提供了更灵活、响应式的布局方式。它适用于各种屏幕尺寸和设备类型,并能够快速适应不同的布局需求。  ## 3、Flex容器 我们把一个容器的 display 属性值改为 flex 或者 inline-flex 之后,该容器就变成了 Flex 容器,而容器中的直系子元素就会变为 flex 元素。如下代码所示,parent 元素就是 Flex 容器,son 元素就是 Flex 元素。  ```html <style> #parent { display: flex; } </style> <div id="parent"> <div id="son"></div> </div> ``` 由于所有 CSS 属性都会有一个初始值,所以 flex 容器中的所有 flex 元素都会有下列行为: - 元素排列为一行(`flex-direction` 属性的初始值是 `row`)。 - 元素从主轴的起始线开始。 - 元素不会在主维度方向拉伸,但是可以缩小。 - 元素被拉伸来填充交叉轴大小。 - [`flex-basis`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-basis) 属性为 `auto`。 - [`flex-wrap`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-wrap) 属性为 `nowrap`。 ## 4、Flex容器属性  ### 4.1、flex-direction:决定主轴的方向(即项目的排列方向) ```cs .box { flex-direction: row | row-reverse | column | column-reverse; } ``` 如果你选择了 row 或者 row-reverse,那么主轴(Main Axis)就是横向的 X 轴,交叉轴(Cross Axis)就是竖向的 Y 轴,如下图所示。  如果你选择了 column 或者 column-reverse,那么主轴(Main Axis)就变成是竖向的 Y 轴,交叉轴(Cross Axis)就是横向的 X 轴,如下图所示。  - row(默认值):主轴为水平方向,起点在左端。 - row-reverse:主轴为水平方向,起点在右端。 - column:主轴为垂直方向,c起点在上沿。 - column-reverse:主轴为垂直方向,起点在下沿。  ### 4.2、flex-wrap:定义换行情况 - nowrap(默认):不换行。 - wrap:换行,第一行在上方。 - wrap-reverse:换行,第一行在下方。  默认元素排列在一条轴线上,如果一条轴线排不下,此时就可以用flex-wrap属性处理。 ```css .box{ flex-wrap: nowrap | wrap | wrap-reverse; } ``` - **nowrap(默认):不换行**  - **wrap:换行,第一行在上方**  - **wrap-reverse:换行,第一行在下方**  ### 4.3、justify-content:定义项目在主轴上的对齐方式 justify-content 属性用来使元素在主轴方向上对齐,它的初始值是 flex-start,即元素从容器的起始线排列。justify-content 属性有如下 5 个不同的值: - flex-start(默认值):左对齐、从起始线开始排列,默认值。 - flex-end:右对齐、从终止线开始排列。 - center: 居中、在中间排列。 - space-between:两端对齐,项目之间的间隔都相等。 - space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。  > 对齐方式与轴的方向有关,本文中假设主轴从左到右。 ```css .box { justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline; } ``` - **flex-start(默认值):左对齐**  - **flex-end:右对齐**  - **center:居中**  - **space-between:两端对齐,项目之间间隔相等**  - **space-around:每个项目两侧的间隔相等,即项目之间的间隔比项目与边框的间隔大一倍**  ### 4.4、align-items:定义在交叉轴上的对齐方式 align-items 属性可以使元素在交叉轴方向对齐,它的初始值是 stretch,即拉伸到最高元素的高度。align-items 属性有如下 5 个不同的值: - flex-start:交叉轴的起点对齐。 - flex-end:交叉轴的终点对齐。 - center:交叉轴的中点对齐。 - baseline: 项目的第一行文字的基线对齐。 - stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。  > 对齐方式与交叉轴的方向有关,假设交叉轴从下到上。 ```css .box{ align-items: flex-start | flex-end | center | baseline | stretch; } ``` - **flex-start:起点对齐**  - **flex-end:终点对齐**  - **center:中点对齐**  - **baseline:项目的第一行文字的基线对齐**  - **stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度**  ### 4.5、align-content:定义多根轴线的对齐方式 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用 - flex-start:与交叉轴的起点对齐。 - flex-end:与交叉轴的终点对齐。 - center:与交叉轴的中点对齐。 - space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 - space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 - stretch(默认值):轴线占满整个交叉轴。 > 如果项目只有一根轴线,该属性不起作用。 > 所以,容器必须设置flex-wrap:···; ```css .box{ align-content: flex-start | flex-end | center | space-between | space-around | stretch; } ``` - flex-start:**与交叉轴的起点对齐**  - flex-end:**与交叉轴的终点对齐**  - center:**与交叉轴的中点对齐**  - space-between:**与交叉轴的两端对齐**,轴线之间的间隔平均分布  - space-around:**每根轴线两侧的间隔相等**,即轴线之间的间隔比轴线与边框的间隔大一倍  - stretch(默认值):**轴线占满整个交叉轴**。  当你不给项目设置高度但是给容器设置align-content不为stretch时,同一轴线上的项目的高度将等于项目中高度最高的项目。  ### 4.6、align-content 和 align-items 区别 - align-items 适用于单行情况下,只有上对齐、下对齐、居中和 拉伸。 - align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。 - 总结就是单行找 align-items 多行找 align-content。  ## 5、项目属性(Item) > 设置在项目上的属性也有6个。 - order - flex-grow - flex-shrink - flex-basis - flex - align-self  ### 5.1、order属性:定义项目的排列顺序 > 数值越小,排列越靠前,默认为0,可以是负值。 ```css .item { order: <整数>; } ```  ### 5.2、flex-grow属性 > `flex-grow`属性定义项目的放大比例,默认为`0`,即如果存在剩余空间,也不放大。 ```css .item{ flex-grow: <数字>; } ``` 如果所有项目的`flex-grow`属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的`flex-grow`属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。  ### 5.3、flex-shrink属性 `flex-shrink`属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 ```css .item { flex-shrink: <number>; /* default 1 */ } ```  如果所有项目的`flex-shrink`属性都为1,当空间不足时,都将等比例缩小。如果一个项目的`flex-shrink`属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。 ### 5.4、align-self属性 `align-self`属性允许单个项目有与其他项目不一样的对齐方式,可覆盖`align-items`属性。默认值为`auto`,表示继承父元素的`align-items`属性,如果没有父元素,则等同于`stretch`。 ```css .item { align-self: auto | flex-start | flex-end | center | baseline | stretch; } ```  看到这里,关于 Flex 布局的核心点就介绍得差不多了。掌握好这几个核心的知识点,再去实践练习基本上没有什么太大的问题。剩下一些比较小众的属性,等用到时再去查查看就是了。 ## 6、参考资料 [弹性盒子-https://developer.mozilla.org/zh-CN/docs/Glossary/Flexbox](https://developer.mozilla.org/zh-CN/docs/Glossary/Flexbox) [弹性盒布局-https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_flexible_box_layout/Basic_concepts_of_flexbox](https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_flexible_box_layout/Basic_concepts_of_flexbox) [FlexTest-https://flexbox.help/](https://flexbox.help/) [Flex 布局教程:语法篇](https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html) [Flexbox 布局的最简单表单](https://www.ruanyifeng.com/blog/2018/10/flexbox-form.html) [【保姆级教程】Vue项目调试技巧](http://www.guosisoft.com/article/detail/430312211521605) [干货|工作中要使用Git,看这篇文章就够了](http://www.guosisoft.com/article/detail/410508049313861) [Vue 前端开发团队风格指南(史上最全)](http://www.guosisoft.com/article/detail/415491255230533) [企业数字化转型如何做?看过来](http://www.guosisoft.com/article/detail/408745545576517) [干货-Vue3 组件通信方式详解](http://www.guosisoft.com/article/detail/561979982622789) [【长文】带你搞明白Redis](http://www.guosisoft.com/article/detail/558799794786373)
正文到此结束
本文标签:
挨踢业界
Web前端
版权声明:
本站原创文章,由
guosisoft.com
发布,遵循
CC 4.0 by-sa
版权协议,转载请附上原文出处链接和本声明。
上一篇
RDIFramework.NET Web敏捷开发框架 V6.1发布(.NET6+、Framework双引擎)
下一篇
RDIFramework.NET CS敏捷开发框架 SOA服务三种访问(直连、WCF、WebAPI)方式
热门推荐
{{article.title}}
热门指数:
浏览({{article.lookCount + 5000}})
相关文章
{{article.title}}
该篇文章的评论功能暂时被站长关闭
说给你听
本文目录
文章标签
RDIF.NET
其他
微信开发
.NET
消息交互
.NetCore
项目管理
常用工具
工作流
Web前端
数据库
挨踢业界
随机文章
[推荐]ORACLE SQL:经典查询练手第五篇(不懂装懂,永世饭桶!)
[推荐推荐][提供下载]ORACLE SQL:经典查询练手系列文章收尾(目录篇)
RDIFramework.NET开发实例之产品管理(WebForm版)
VS2010+以上版本网站发布IIS详细步骤
RDIFramework.NET敏捷开发框架WinForm新增通用附件管理控件
RDIFramework.NET代码生成器全新V5.0版本发布
.NET Core部署到linux(CentOS)最全解决方案,常规篇
C#实现Hash应用全解
RDIFramework.NET Web敏捷开发框架 V6.1发布(.NET6+、Framework双引擎)
RDIFramework.NET V3.3 Web框架主界面新增横向菜单功能
js+query将金额转换为大写格式
RDIFramework.NET ━ .NET快速信息化系统开发框架 ━ 工作流程组件WinForm业务平台
.Net Core发布到Linux下验证码失效的处理
RDIFramework.NET敏捷开发框架 ━ 工作流程组件Web业务平台-3.6Ace版本
团队项目开发"编码规范"之五:命名规范
[推荐]ORACLE PL/SQL编程之四:把游标说透(不怕做不到,只怕想不到)
最好用的.NET敏捷开发框架-RDIFramework.NET V3.6 Ace版全新发布 100%源码授权
.NET敏捷开发框架-RDIFramework.NET V6.0发布
RDIFramework.NET敏捷开发框架 ━ 工作流程组件介绍
如何有效创建工作分解结构?
网站信息
文章总数:599 篇
标签总数:8 个
分类总数:8 个
留言数量:1385 条
在线人数:
89
人
运行天数:1321天
最后更新:2023-05-18
QQ:406590790
13005007127