Toggle navigation
首页
产品中心
全新RDIF.vNext低代码框架
镇店
.NET C/S开发框架
.NET Web敏捷开发框架
.NET 快速开发框架(全新EasyUI版本)
.NET 代码生成器
.NET WebAPI服务端开发框架
客户案例
付款方式
技术文章
文档中心
下载
关于
首页
技术文章
.NET(Core)
正文
原创
2021-03-30
浏览 (
10365
)
.NET Core 环境变量详解
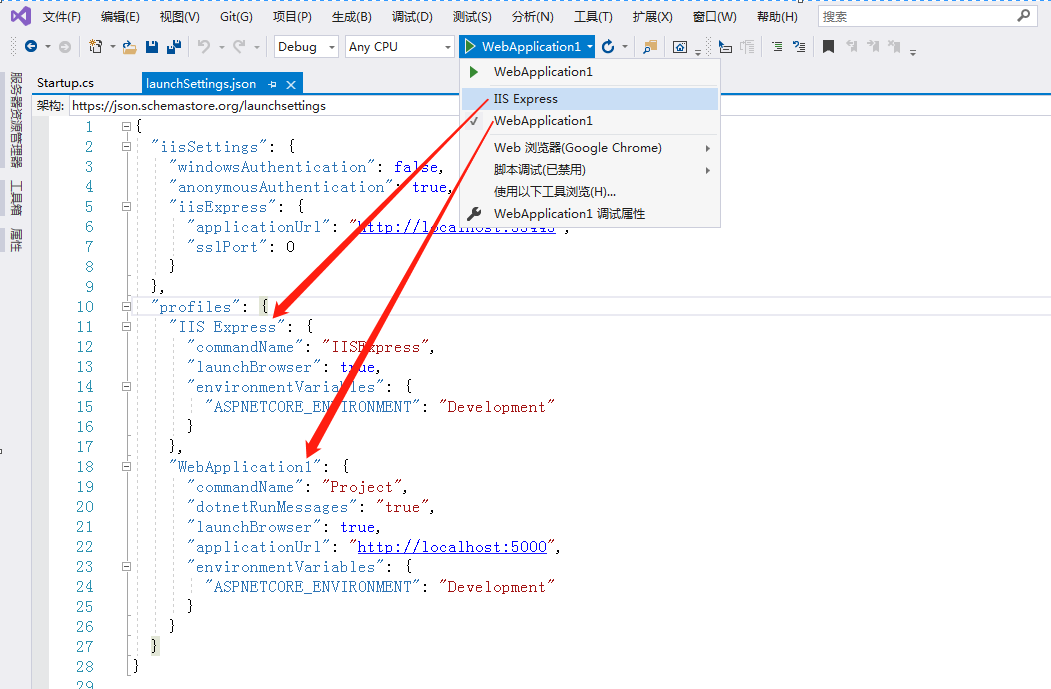
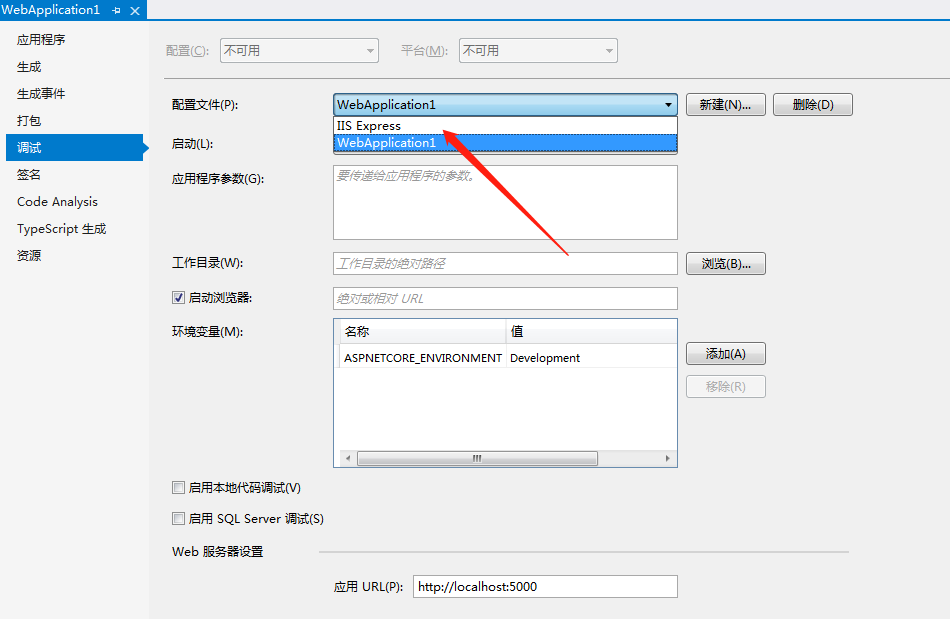
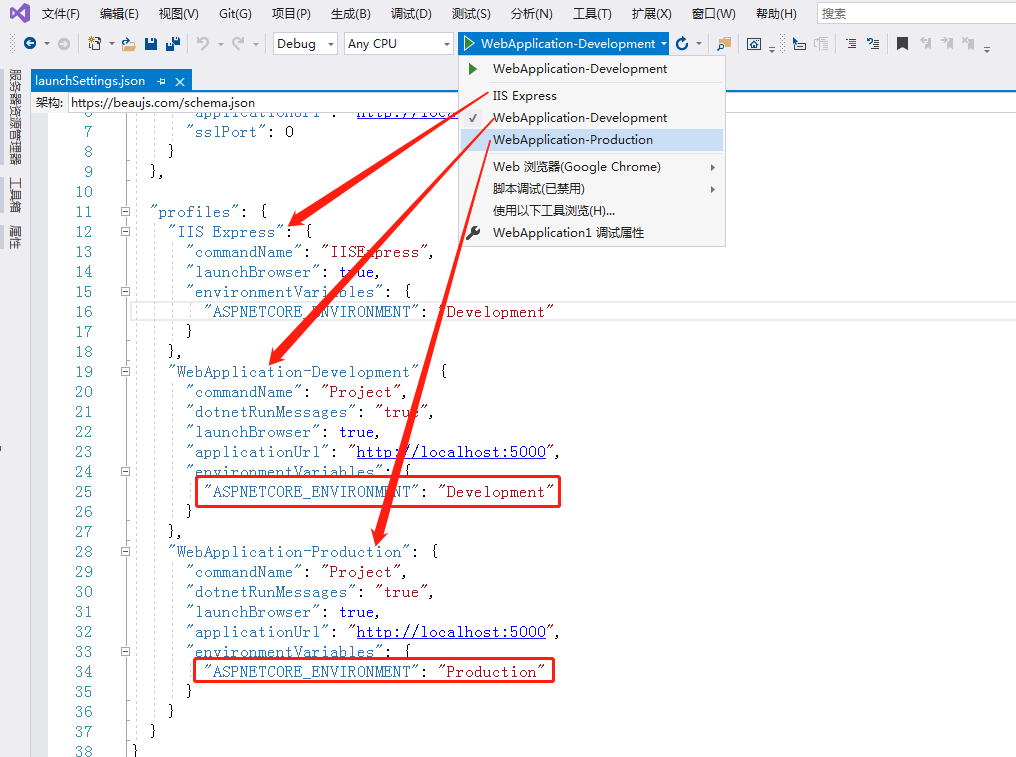
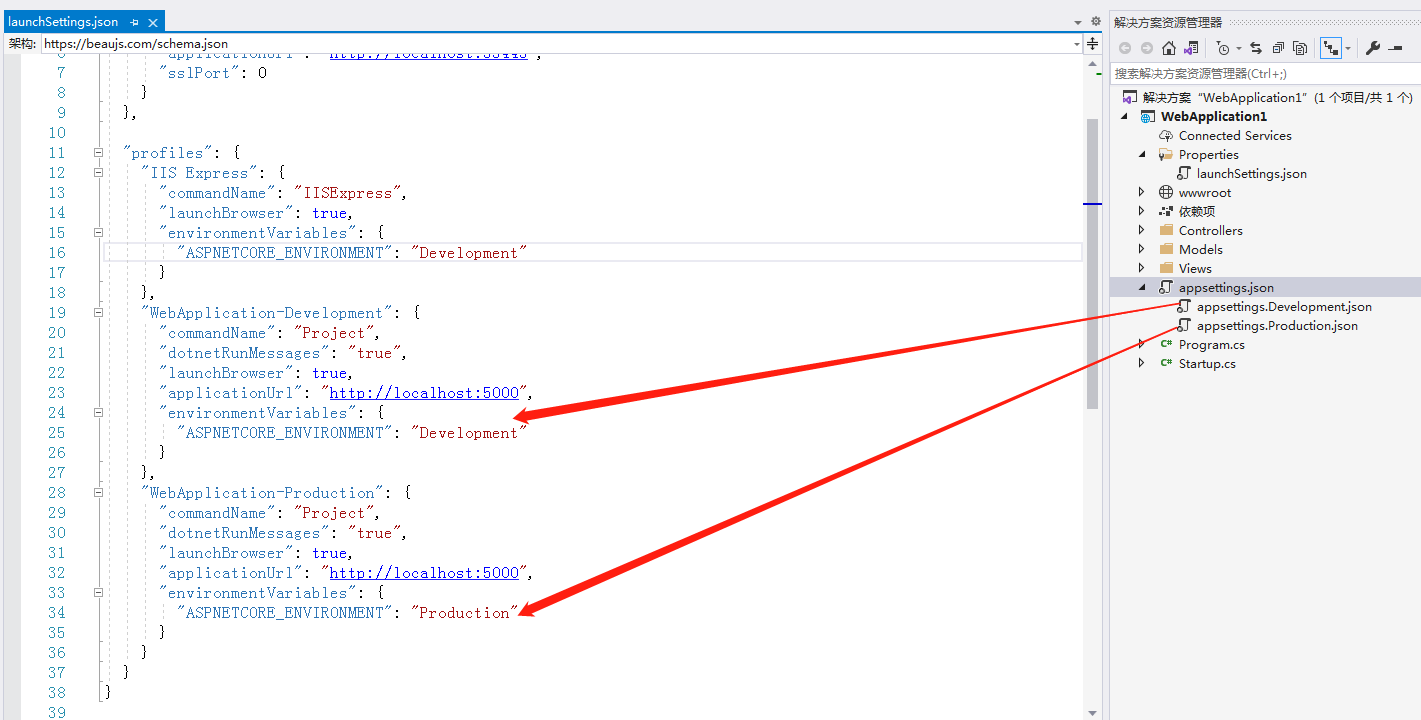
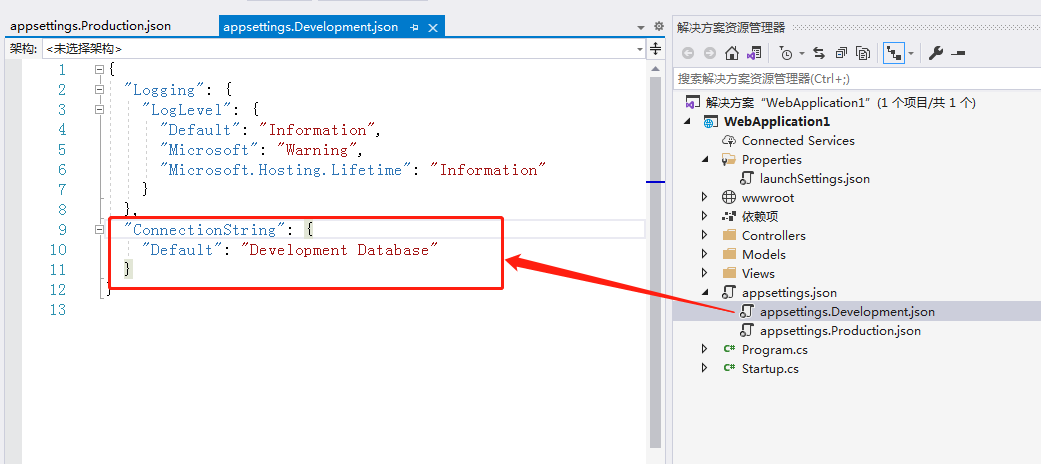
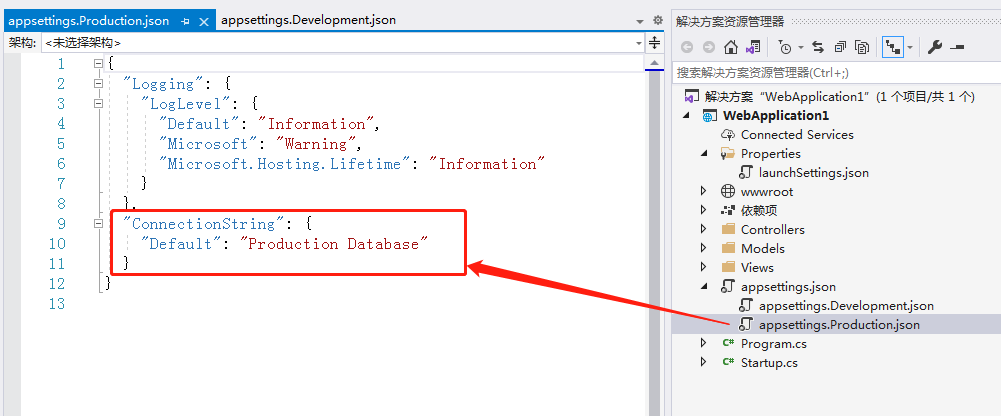
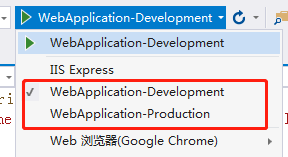
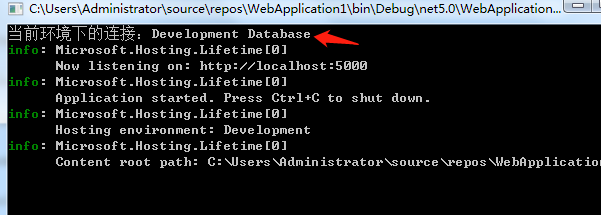
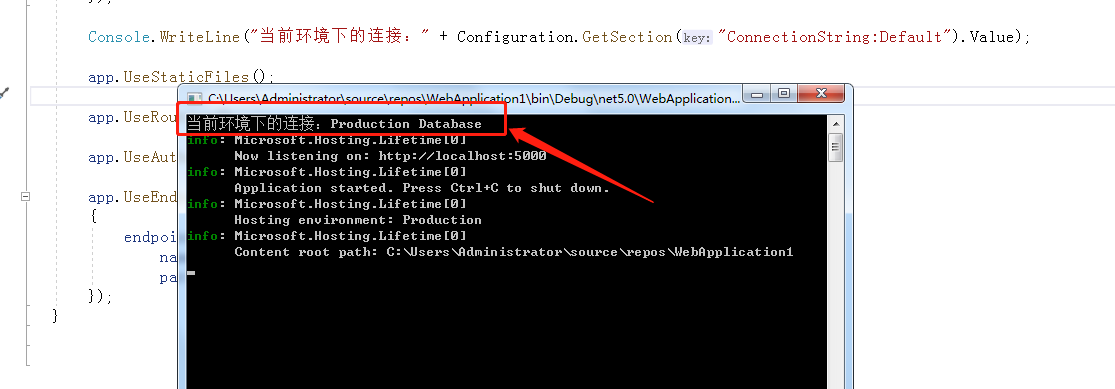
## 一、概述 软件从开发到正式上线,在这个过程中我们会分为多个阶段,通常会有开发、测试、以及上线等。每个阶段对应的环境参数配置我们会使用不同的参数。比如数据库的连接字符串,开发环境一般我们都是连接的测试库。以前这种情况通常是 COPY 两个同名的配置文件来进行处理,然后在本地就使用本地的配置,生产环境就使用生产环境的配置文件,十分麻烦。而 ASP .NET CORE 利用环境变量来动态配置 JSON 文件对类似这种需求提供了支持,方便我们更好的去做这些事情。 ## 二、ASP.NET Core环境 ASP.NET Core使用**ASPNETCORE_ENVIRONMENT**来标识运行时环境。。 > ASP.NET Core使用环境变量基于运行时环境配置应用程序行为。 **软件开发环境**在软件开发组织中,我们通常具有以下开发环境。 - Development->开发环境 - Staging->演示(模拟、临时)环境 - Production->生产环境 **为什么我们需要不同的开发环境,如开发,演示,生产等等环境。** **开发环境:**我们的软件开发人员通常将此环境用于我们的日常开发工作。我们希望在开发环境中加载非缩小的 JavaScript 和 CSS 文件,以便于调试。类似地,如果存在未处理的异常,我们需要开发人员异常页面,以便我们可以理解异常的根本原因并在需要时进行修复。 **演示环境:**许多组织或者公司尝试使其演示环境尽可能与实际生产环境保持一致。此环境的主要原因是识别任何与部署相关的问题。此外,如果您正在开发 B2B(企业对企业)应用程序,您可能正在与其他服务提供商系统连接。许多组织通常设置其临时环境以与服务提供商进行交互,以进行完整的端到端测试。 我们通常不会在演示环境中进行故障排除和调试,同时为了获得更好的性能,我们需要加载缩小的 JavaScript 和 CSS 文件。 如果存在未处理的异常,则显示用户友好的错误页面而不是开发人员异常页面。用户友好的错误页面不包含任何技术细节。它包含如下通用消息 :“出现问题,请使用下面的联系方式发送电子邮件,聊天或致电我们的应用程序支持” **生产环境:**我们用于日常业务的实际环境。应配置生产环境以获得最大的安全性和性能。因此,加载缩小的 JavaScript 和 CSS 文件以提高性能。为了更好的安全性,请显示用户友好错误页面而不是开发人员异常页面。Developer Exception 页面上的技术细节对最终用户没有意义,恶意用户可以使用它们进入您的应用程序。 在Asp.NET Core项目中的Startup.cs文件,可以使用相应的方法来控制应用程序的行为。以下是创建示例程序时Startup.cs文件生成的默认代码: ```c# public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); }); } ``` 其中 IWebHostEnvironment类型的变量表示的是当前应用程序运行的环境,ASP.Net Core提供了四个扩展方法,用于检测 “ASPNETCORE_ENVIRONMENT”当前的值。 > IsDevelopment() > IsStaging() > IsProduction() > IsEnvironment() **如果需要检查应用程序是否在特定环境中运行,可以使用 env.IsEnvironment("environmentname") ,该方法忽略大小写(请不要使用 env.EnvironmentName == "Development" 来检查环境)。** 过上面的代码,我们可以知道,如果当前是开发环境,使用UseDeveloperExceptionPage()方法启用开发环境的错误页面处理,这样有利于我们在开发过程中调试程序;但是在生产环境中我们不希望启用这些功能,而是将出错页面指向路径“/Home/Error”,给用户显示友好的错误界面。 launchSettings.json文件 ASP.Net Core包含一个launchSettings.json的新文件,您可以在项目中“Properties”文件夹中找到该文件:  此文件设置了Visual Studio可以启动的不同环境,以下是示例项目中launchSettings.json文件生成的默认代码: ```json { "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:53445", "sslPort": 0 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "WebApplication1": { "commandName": "Project", "dotnetRunMessages": "true", "launchBrowser": true, "applicationUrl": "http://localhost:5000", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } } ``` 在这里,有两个配置节点:“IIS Express”、“WebApplication1”,这两个节点,分别对应Visual Stuido的开始调试按钮的下拉选项:  aunchSettings.json 文件用于设置在 Visual Stuido 运行应用程序的环境。我们也可以添加节点,该节点名称会自动添加到 Visual Stuido 调试按钮的下拉选项中。 ```json { "iisSettings": { "windowsAuthentication": false,//是否启用Windows身份验证 "anonymousAuthentication": true,//是否启用匿名身份验证 "iisExpress": { "applicationUrl": "http://localhost:53445",//应用启动的Url路径。 "sslPort": 0 //启用SSL的端口 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, //是否在浏览器中启动 "environmentVariables": { //将环境变量设置为键/值对 "ASPNETCORE_ENVIRONMENT": "Development" } }, "WebApplication1": { "commandName": "Project", "dotnetRunMessages": "true", "launchBrowser": true, "applicationUrl": "http://localhost:5000", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } } ``` 其中`commandName`可以指定要启动的Web服务器。`commandName`可以是以下任意一项: - `IISExpress` - `IIS` - `Project` 更多属性的详细信息,可通过此链接了解:http://json.schemastore.org/launchsettings 。 在Visual Studio项目属性的“**调试”**选项卡提供了一个GUI,用于编辑*launchSettings.json*文件。在重新启动Web服务器之前,对项目配置文件所做的更改可能不会生效。必须重新启动Kestrel,才能检测到对其环境所做的更改。  要取得系统变量ASPNETCORE_ENVIRONMENT,在3.0版本之前可以通过注入IHostingEnvironment来获取,3.x到5.0版本可以通过IWebHostEnvironment 来获取,请看如下代码片段: ```c# public class Startup { public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { } app.Run(async (context) => { await context.Response.WriteAsync( $"EnvironmentName: {env.EnvironmentName},IsDevelopment: {env.IsDevelopment()}" ); }); } } ``` 网站启动后IWebHostEnvironment会从ASPNETCORE_ENVIRONMENT中获取内容,该变量可以是我们需要的任何值,是可以自定义的。比如我们定义一个名为Test环境: ```javascript public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { env.EnvironmentName = "test"; if (env.IsDevelopment()) { //TODO }else if (env.IsEnvironment("text")) { //TODO } app.Run(async (context) => { await context.Response.WriteAsync( $"EnvironmentName: {env.EnvironmentName},IsDevelopment: {env.IsDevelopment()}" ); }); } ``` ```javascript 注:在 Windows 和 macOS 上,环境变量和值不区分大小写。 默认情况下,Linux 环境变量和值要区分大小写 。 ``` ## 三、应用事例 通过上面的讲解我们对.net core中环境变量已经有了比较深入的理解,现在我们就以一个比较常用例子:在不同环境下数据库连接串的获取进行实战演练。 首先在launchSettings.json定义不同的环境,如下所示: { "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:53445", "sslPort": 0 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "WebApplication-Development": { "commandName": "Project", "dotnetRunMessages": "true", "launchBrowser": true, "applicationUrl": "http://localhost:5000", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "WebApplication-Production": { "commandName": "Project", "dotnetRunMessages": "true", "launchBrowser": true, "applicationUrl": "http://localhost:5000", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Production" } } } }  分别指定了不同的环境,每一种环境对应一个配置文件,如下图所示:  在不同的配置文件中定义一个配置项,取值不同,如下图所示:   在Startup.cs代码中加入输出:得到不同下运行配置文件得到对应的值,如下: ```C# Console.WriteLine("当前环境下的连接:" + Configuration.GetSection("ConnectionString:Default").Value); ``` 根据不同的环境运行,看下设置的效果:  以开发环境运行:  以生产环境运行:  通过这个简单的事例,已经了解了环境的配置方式与使用过程,相信大家以此为基础,可以应用到实际的项目中。在ASP.NET Core中,开发者可以使用环境变量轻而易举控制应用程序在不同的环境中的行为。 **参考文章:** [.NET Core部署到linux(CentOS)最全解决方案,常规篇](http://www.guosisoft.com/article/detail/244) [.NET Core部署到linux(CentOS)最全解决方案,进阶篇(Supervisor+Nginx)](http://www.guosisoft.com/article/detail/245) [.NET Core部署到linux(CentOS)最全解决方案,高阶篇(Docker+Nginx 或 Jexus)](http://www.guosisoft.com/article/detail/246) [.NET Core部署到linux(CentOS)最全解决方案,入魔篇(使用Docker+Jenkins实现持续集成、自动化部署)](http://www.guosisoft.com/article/detail/248) [一网打尽,一文讲通虚拟机VirtualBox及Linux使用](http://www.guosisoft.com/article/detail/243) [常用linux命令,开发必备](http://www.guosisoft.com/article/detail/247) [全新跨平台版本.NET敏捷开发框架-RDIFramework.NET5.0震撼发布](http://www.guosisoft.com/article/detail/241) [一文讲通.NET Core部署到Windows IIS最全解决方案](http://www.guosisoft.com/article/detail/249) [在 ASP.NET Core 中使用多个环境](https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/environments?view=aspnetcore-5.0) ----- 一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。 RDIFramework.NET官方网站:[http://www.rdiframework.net/](http://www.rdiframework.net/) [http://www.guosisoft.com/](http://www.guosisoft.com/) 特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏! RDIFramework.NET框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用! 欢迎关注RDIFramework.NET框架官方微信公众号(微信号:guosisoft),及时了解最新动态。 使用微信扫描二维码立即关注 <img src="http://doc.rdiframework.net/rdiblog/article/20210108155217794.png" title="业务联系:yonghu_86" width = "200" height = "200" div align=left /> <img src="http://doc.rdiframework.net/weixin.png" title="微信公众号:guosisoft" width = "200" height = "200" div align=left />
正文到此结束
本文标签:
.NET
.NetCore
RDIF.NET
版权声明:
本站原创文章,由
guosisoft.com
发布,遵循
CC 4.0 by-sa
版权协议,转载请附上原文出处链接和本声明。
上一篇
RDIFramework.NET WinForm版新增通知公告、系统新闻模块
下一篇
RDIFramework.NET Web版报表管理-助力企业高效智能图表
热门推荐
{{article.title}}
热门指数:
浏览({{article.lookCount + 5000}})
相关文章
{{article.title}}
该篇文章的评论功能暂时被站长关闭
说给你听
本文目录
文章标签
RDIF.NET
其他
微信开发
.NET
消息交互
.NetCore
项目管理
常用工具
工作流
Web前端
数据库
挨踢业界
随机文章
微信公众号开发系列-13、RDIFramework框架整合微信开发应用效果展示
一网打尽,一文讲通虚拟机VirtualBox及Linux使用
【长文】带你搞明白Redis
Vue2.x 组件通信方式详解,这篇讲全了
Win10年度更新开发必备:VS2015 Update 3正式版下载汇总
RDIFramework.NET V3.2-> Web版本新增新的用户权限设置界面效率更高、更规范
微软开发者大会:VS 2019 Preview 发布;Windows UX 主要技术开源
RDIFramework.NET WinForm版新增通知公告、系统新闻模块
如何有效创建工作分解结构?
微信公众号开发C#系列-12、微信前端开发利器:WeUI
信息系统项目管理系列之六:项目范围管理
国思RDIF.vNext全新低代码快速开发框架平台发布
国思RDIF-Wms仓储管理系统助力企业高效数字化(源码交付)
JSON风格指南-真经
.NET分离exe和dll在不同的目录让你的程序更整洁
RDIFramework.NET平台代码生成器V3.2版本全新发布(提供下载-免费使用)
原创企业级控件库之大数据量分页控件
.NET快速开发框架-RDIFramework.NET 全新EasyUI版发布
ORACLE常见问题一千问[401至500](不怕学不成、就怕心不诚!)
干货|工作中要使用Git,看这篇文章就够了
网站信息
文章总数:599 篇
标签总数:8 个
分类总数:8 个
留言数量:1385 条
在线人数:
89
人
运行天数:1321天
最后更新:2023-05-18
QQ:406590790
13005007127