Toggle navigation
首页
产品中心
全新RDIF.vNext低代码框架
镇店
.NET C/S开发框架
.NET Web敏捷开发框架
.NET 快速开发框架(全新EasyUI版本)
.NET 代码生成器
.NET WebAPI服务端开发框架
客户案例
付款方式
技术文章
文档中心
下载
关于
首页
技术文章
前端技术
正文
原创
2023-04-19
浏览 (
8449
)
前端设计,确定按钮正慢慢消失
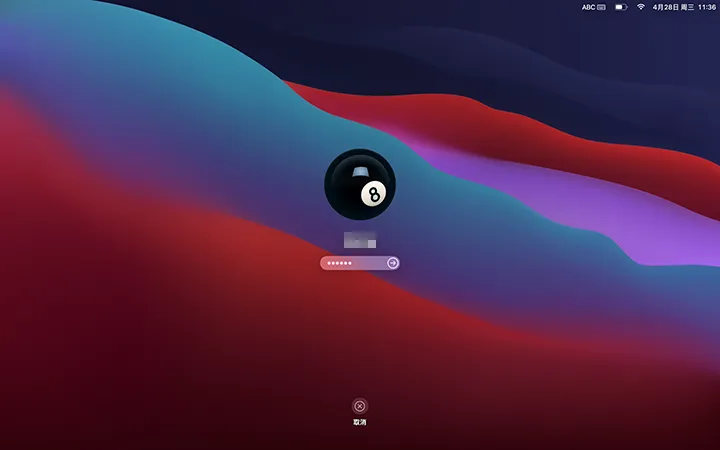
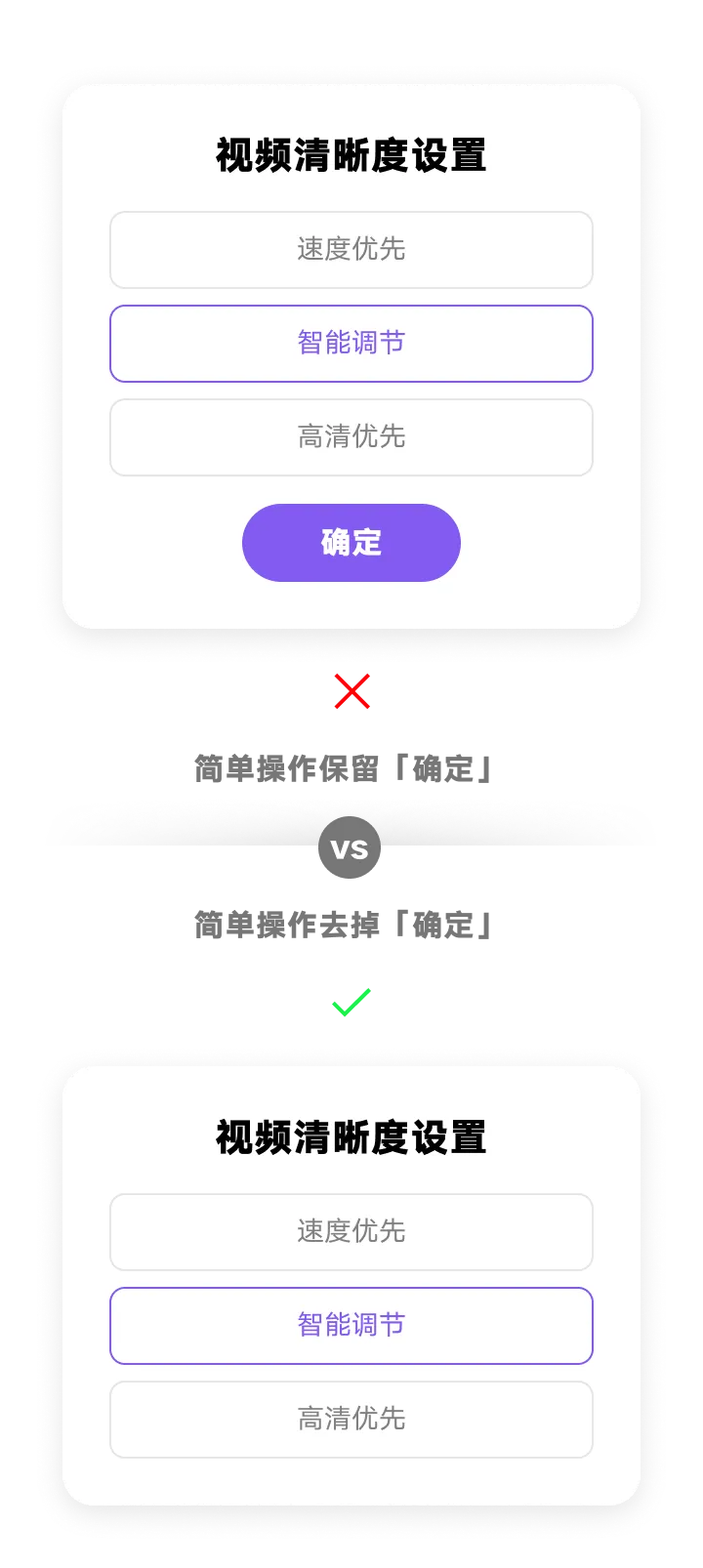
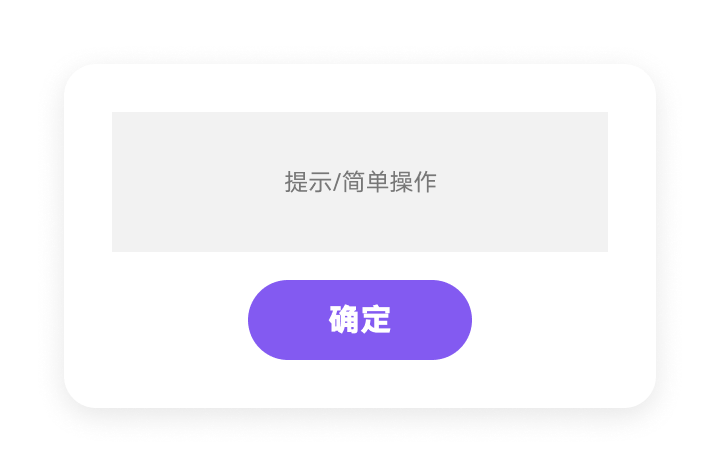
不论做什么产品,界面上几乎都少不了「确定」按钮,例如:操作提示时、进行选择时、填写表单数据时……  完成、保存、下单……各种代表“确定某一步骤”的按钮,都可以统称为确定按钮。 以前的产品设计,大量依赖确定按钮,但是现在的产品设计,确定按钮用得越来越少了。 倒不是因为不需要确定操作了,而是除了「确定按钮」之外,设计师们发现了更好的方式。 ## **能自动「确定」就不需要按钮** 有一句话说: **最好的交互就是没有交互** 同样,最好的「确定」按钮,其实是没有按钮。 例如,手机锁屏时,输入密码后不需要确定按钮就可以直接验证进入。  能这么做是因为手机锁屏密码固定六位数,而电脑的锁屏密码通常不确定,所以还是需要一个「确定」按钮。  这说明,如果能够预料到用户的操作数量,且操作很简单的话,是完全可以考虑去掉「确定」按钮的。  ## **不是什么时候都适合写「确定」** 通常「确定」字面上可以表示:“我知道了/就这样”。 如果是提示或者是简单的操作,则比较适合使用「确定」文案。  ## **把确定了什么写出来** 如果是发送、登录、购买、支付……这类目的性很强的操作,与其写「确定」还不如直接把操作目的写出来。 不然,如果只写「确定」,让人容易犯迷糊。  ## **进行了输入/修改,得用「保存」** 输入操作后,用户最怕丢失信息没有保存,回头得重新写。 如果只是简单的表单,例如设置用户名什么的,重来一次倒也无所谓。但如果是填写项达到三、四条甚至更多,看不到「保存」两个字难免担心数据丢失。 如果按钮上写清楚「保存」两个字,也让人安心一些。如果是自动保存,也需要把相应反馈展示出来。  ## **只是结束流程而非操作,可以用「完成」** 其实「完成」按钮大多可以用「确定」替代。 但是「完成」的特别之处,是表达了“结束流程”的概念。 所以,如果想让用户感觉按下按钮之后不会进行任何其它操作,而仅仅只是结束流程而已,则很时候使用「完成」。  ## **工具类产品,可以用「XX并XX」** 很多工具类产品,为了操作效率会把两个操作并列起来。 例如我现在打开所用的公众号编辑器,就有一个「保存并群发」的按钮:  这样做挺好的,工具类产品效率最重要美观是其次。两个经常要连贯执行的操作,合为一个按钮能够减少没必要的点击。 而一旦把操作合并了,肯定要写清楚比较好。否则如果没说明白,既让人难以理解,而且点起来又不放心,导致学习成本大大增加。 有一个问题是,如果文字太长了,可以考虑简化按钮文案并在旁边加点提示。  工具类产品效率最重要美观是其次,因为如果不写清楚很难让人理解。 前往了解**国思RDIF.vNext**低代码开发平台:[http://www.guosisoft.com](http://www.guosisoft.com) ----- 一路走来数个年头,感谢RDIF框架的支持者与使用者,大家可以通过下面的地址了解详情。 官方网站:[http://www.guosisoft.com/](http://www.guosisoft.com/) [http://www.rdiframework.net/](http://www.rdiframework.net/) 特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏! RDIF.vNext低代码快速开发框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用! 欢迎关注RDIF.vNext低代码快速开发框架官方公众微信(微信号:guosisoft),及时了解最新动态。 使用微信扫描二维码立即关注 
正文到此结束
本文标签:
挨踢业界
Web前端
版权声明:
本站原创文章,由
guosisoft.com
发布,遵循
CC 4.0 by-sa
版权协议,转载请附上原文出处链接和本声明。
上一篇
DevExpress破解后运行弹出试用窗口问题处理方式
下一篇
企业数字化转型如何做?看过来
热门推荐
{{article.title}}
热门指数:
浏览({{article.lookCount + 5000}})
相关文章
{{article.title}}
该篇文章的评论功能暂时被站长关闭
说给你听
本文目录
文章标签
RDIF.NET
其他
微信开发
.NET
消息交互
.NetCore
项目管理
常用工具
工作流
Web前端
数据库
挨踢业界
随机文章
ORACLE PL/SQL编程之八:把触发器说透
玩转数据库索引
windows系统git使用ssh方式和gitee进行同步
[推荐]ORACLE PL/SQL编程之五:异常错误处理(知已知彼、百战不殆)
如何快速开发软件?这篇文章说明白了
RDIFramework.NET ━ .NET敏捷开发框架V3.5版本全新发布 100%源码授权
微信公众号开发系列-13、RDIFramework框架整合微信开发应用效果展示
RDIFramework.NET Web敏捷开发框架 V6.2发布(.NET6+、Framework双引擎)
使用Jquery+EasyUI 进行框架项目开发案例讲解之五--模块(菜单)管理源码分享
git用.gitignore忽略指定文件
史上最全面的SignalR系列教程-4、SignalR 自托管全解(使用Self-Host)-附各终端详细实例
RDIFramework.NET V3.2->WinForm版本重构岗位授权管理界面更规范、高效与美观
前端设计,确定按钮正慢慢消失
[强烈推荐]ORACLE PL/SQL编程详解之七:程序包的创建与应用(聪明在于学习,天才在于积累!)
RDIFramework.NET平台代码生成器V3.1.6125.27586全新发布-更新于20161029(提供下载)
.NET Core部署到linux(CentOS)最全解决方案,进阶篇(Supervisor+Nginx)
实例演示使用RDIFramework.NET 框架的工作流组件进行业务流程的定义—请假申请流程-WinForm
.NET快速开发框架-RDIFramework.NET 全新EasyUI版发布
mysql导入大量数据时报MySQL server has gone away错误的解决办法
一文搞懂flex(弹性盒布局)
网站信息
文章总数:599 篇
标签总数:8 个
分类总数:8 个
留言数量:1385 条
在线人数:
89
人
运行天数:1321天
最后更新:2023-05-18
QQ:406590790
13005007127